Hawksearch RapidUI Salesforce Setup Information
Note:
Not all Salesforce organizations are compatible with Handlebars - Lightning Locker Service must be disabled for the Rapid UI framework to function and it is recommended to use Lightning Web Components instead
CSP Trusted Sites
- Under Salesforce Setup, navigate to Content Security Policy (CSP) Trusted Sites
- Add the following CSP sites, with src-connect and img-src enabled
- HawksearchDev: https://dev.hawksearch.net
- HawksearchTest: https://test.hawksearch.net
- RecsAPIDev: https://recs-dev.hawksearch.net
- RecsAPITest: https://recs-test.hawksearch.net
- RecsAPIProd: https://recs-na.hawksearch.com
- SearchAPIDev: https://searchapi-dev.hawksearch.net
- SearchAPITest: https://searchapi-test.hawksearch.net
- SearchAPIProd: https://essearchapi-na.hawksearch.com
- TrackingAPIDev: https://tracking-dev.hawksearch.net
- TrackingAPITest: https://tracking-test.hawksearch.net
- TrackingAPIProd: https://tracking-na.hawksearch.com
Static Resources
- Deploy the hws_Handlebars static resource
Aura Component:
- Deploy the hwsHandlebarsAura component
Community Builder
- Navigate to your community builder
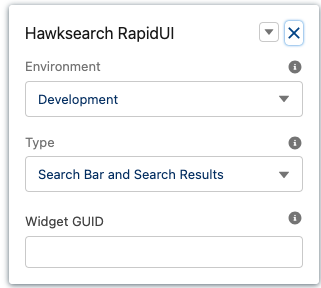
- Add the Hawksearch RapidUI component to any necessary pages. Configure as necessary

i. Environment is the Hawksearch environment your results will be pulled from
ii. If using the Recommendation Widget type, a valid Widget GUID must be supplied
If you receive a configuration error message after changing the widget type, refresh the page and it should disappear
Additional developer updates:
If you wish to further develop, or alter the markup or styling of the RapidUI components:
Scripts
- Should you wish to modify the component behaviour, please update hwsHandlebarsAuraController.js as needed
- Do not alter hws_Handlebars.js within this static resource unless you are updating it to a new version. This should be an exact copy of the index.js file included in the
node_modules/@bridgeline-digital/hawksearch-handlebars-ui/dist/index.jsAdditional updates to the configuration within the Aura component may also be necessary and should be tested in a Salesforce sandbox environment first
Styling
- Because the RapidUI uses the shadow DOM, please update the hws_Handlebars static resource hws_Handlebars.css file as needed
Templates
- Should you wish to override the template markup, please update hwsHandlebarsAuraHelper.js as needed
- Please also update the getTemplates() function in hwsHandlebarsAuraController.js if you are adding new overrides. The Hawksearch configuration object in hwsHandlebarsAuraController.js may also need updating if you are overriding other templates not already overridden
Additional resources
See https://handlebars-ui.hawksearch.com/latest/stable/ for more information on available templates and their default markup
Updated 4 months ago
